
Sebagian besar dari tema wordpress memiliki blockquotes keren, tapi untuk beberapa itu hanya indentasi kutipan dan mengubah ukuran font dan warna.
Pada tutorial kali ini saya akan membantu anda membuat blockquote menggunakan kode HTML saja, tanpa mengacaukan stylesheet.
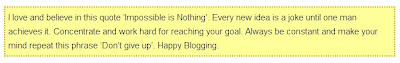
1. Mengubah warna latar belakang dengan beberapa formattin teks
<p style=”padding: 5px; background-color: #FFFF99; border: dotted 2px #FF9900;”> Text Here</p>

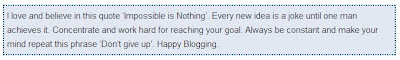
Background berwarna biru :
<p style=”padding: 5px; background-color: #E1E8F2; border: dotted 2px #00518A;”>Text Here</p>

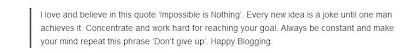
2. Tanpa mengubah warna latar belakang dengan beberapa formattin teks
Coding :
<b style=”float: left; font-weight: normal; font: 14px/22px arial; margin-top 10px; margin-bottom: 10px; margin-left: 50px; padding-left: 15px; border-left: 3px solid #666666;”>Text Here</b>


0 komentar:
Posting Komentar